跨域資源共享 ( CORS ) 是指瀏覽器執行的網站頁面擁有與後端溝通的JavaScript程式碼時,前端與後端處於不同「源」的情況。
「源」是指協定( http, https )、網域、以及通訊埠的組合。
例如以下網址:
即使都在 localhost 中,但因為使用不同的協定與通訊埠,所以都是不同「源」。
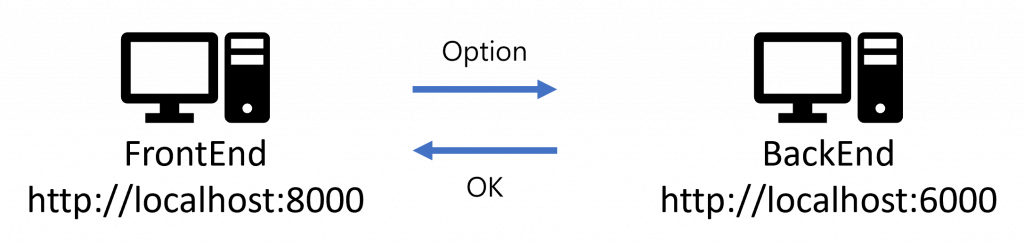
所以說,當我們在一個開發環境中架設好我們的前端,可能是使用 8000 埠號來監聽 localhost;而後端使用 6000 埠號來監聽 localhost。

若前端嘗試與後端發起通訊時,瀏覽器會發出一個 HTTP OPTIONS 的請求給後端,而後端如果發送合適的 header 來授權不同源的通訊時,瀏覽器便會允許前端的程式碼向後端發出請求。
而後端需要有一個列表紀錄那些不同源的網址,以授權給瀏覽器使用 CORS。
我們可以在 FastAPI 中使用 CORSMiddleware 來設置 CORS 允許清單。
from fastapi import FastAPI
from fastapi.middleware.cors import CORSMiddleware
app = FastAPI()
origins = [
"http://localhost.tiangolo.com",
"https://localhost.tiangolo.com",
"http://localhost",
"http://localhost:8080",
]
app.add_middleware(
CORSMiddleware,
allow_origins=origins,
allow_credentials=True,
allow_methods=["*"],
allow_headers=["*"],
)
@app.get("/")
async def main():
return {"message": "Hello World"}
我們透過新增這個 CORSMiddleware 可以達到以下動作:
我們可以透過設定恰當的CORS政策來阻擋一些攻擊,但如果你設置錯誤的CORS政策反而會造成弱點。
Access-Control-Allow-Origin: null
*
Access-Control-Allow-Methods 和 Access-Control-Allow-Headers 標頭指定跨源請求中允許哪些 HTTP 方法和標頭CORS(跨域资源共享) - FastAPI (tiangolo.com)
